
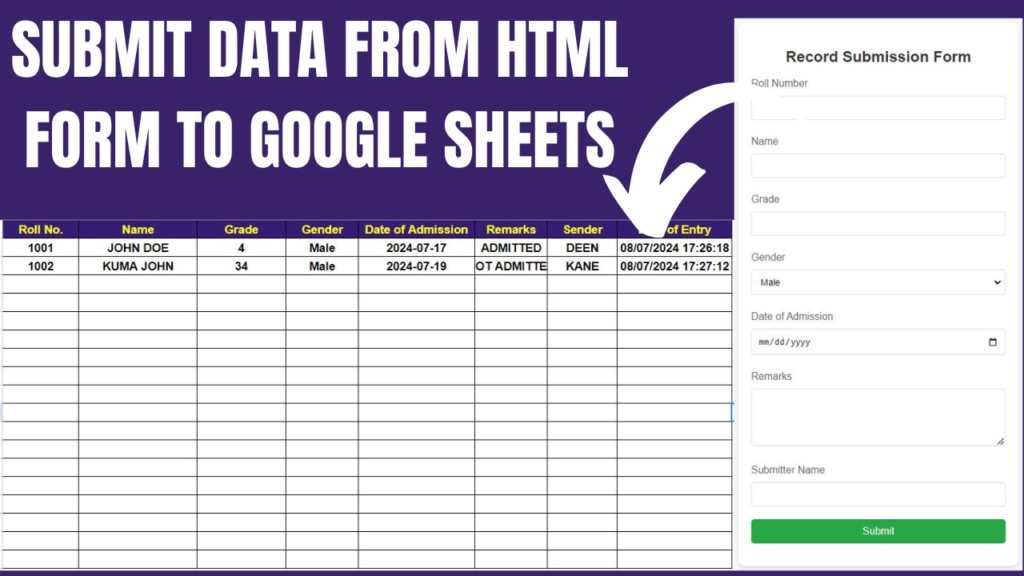
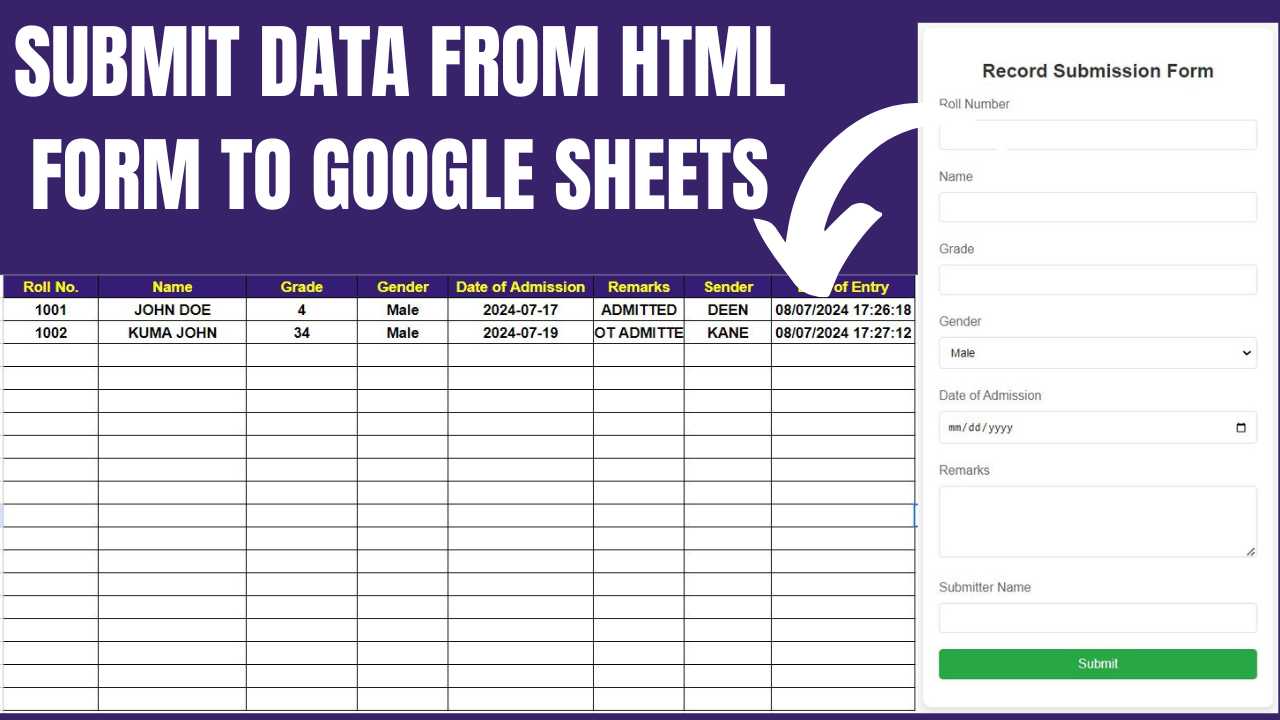
Boost Productivity: Effortlessly Submit Data to Google Sheets with Custom HTML Form
In today’s fast-paced digital world, efficient data management is crucial for productivity. One powerful way to streamline this process is by integrating a custom HTML form with Google Sheets. This setup allows users to submit data effortlessly, making it ideal for surveys, registrations, and feedback forms. In this blog post, we’ll walk you through the benefits of this integration and how you can get started by downloading the source files for your own project.
Why Integrate HTML Forms with Google Sheets?
- Efficiency: Automate data collection and storage.
- Accessibility: Easily share the form link for wide accessibility.
- Real-time Updates: Immediate data entry into your Google Sheet.
Getting Started
To help you create your own data submission form, we’ve prepared a complete set of source files, including HTML, CSS, and JavaScript. These files will enable you to set up a form that submits data directly to a Google Sheet, streamlining your data management process.
How It Works
- HTML Form: A user-friendly form designed with HTML.
- CSS Styling: Simple and clean styles to enhance the form’s appearance.
- JavaScript: Script to handle form submission and data transfer to Google Sheets.
- Google Apps Script: A script deployed on your Google Sheet to handle incoming data.
Download the Source Files
To get started, download the source files from the link below. These files contain everything you need to set up your own data submission form:
Setting Up
- Download and Extract Files: Start by downloading the source files and extracting them to your project directory.
- Edit and Customize: Open the files in your favorite code editor and customize them to fit your specific needs.
- Deploy Google Apps Script: Follow the included instructions to deploy the Google Apps Script and link it to your Google Sheet.
- Share Your Form: Once everything is set up, share the form link with your users and start collecting data directly into your Google Sheet.
Conclusion
By using these pre-built source files, you can create a seamless data submission system using a custom HTML form integrated with Google Sheets. This solution not only boosts productivity but also ensures real-time data management and accessibility. Download the files today and see how it transforms your data collection process!
Feel free to customize the form and styles to fit your needs. Happy coding!




789 Comments
SALT TRICK
Pretty section of content. I just stumbled upon your web site and in accession capital to assert
that I acquire in fact enjoyed account your blog posts.
Any way I will be subscribing to your augment and even I
achievement you access consistently fast.
Its superb as your other blog posts : D, thankyou for putting up. “In the spider-web of facts, many a truth is strangled.” by Paul Eldridge.
ICE WATER HACK
APPLE PEEL HACK
SALT TRICK
Fascinating blog! Is your theme custom made or did you download it from somewhere? A theme like yours with a few simple tweeks would really make my blog shine. Please let me know where you got your theme. Cheers
Ice water hack for weight loss
APPLE PEEL HACK
I was suggested this blog by my cousin. I’m not sure whether this post is written by him as nobody else know such detailed about my trouble. You’re incredible! Thanks!
Aquasculpt
What’s Happening i am new to this, I stumbled upon this I have found It positively helpful and it has helped me out loads. I hope to contribute & help different customers like its aided me. Great job.
ICE WATER HACK
Ice water hack for weight loss
ICE WATER HACK
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
Salt trick to stay hard
It?¦s in reality a great and useful piece of information. I am happy that you shared this useful information with us. Please stay us informed like this. Thanks for sharing.
SALT TRICK
Thanks for sharing superb informations. Your website is so cool. I am impressed by the details that you have on this web site. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for more articles. You, my friend, ROCK! I found simply the info I already searched all over the place and just could not come across. What a great web-site.
Great awesome things here. I?¦m very glad to look your post. Thank you so much and i’m looking forward to contact you. Will you kindly drop me a e-mail?
SALT TRICK FOR MEN
hello there and thank you for your info – I’ve certainly picked up anything new from right here. I did however expertise a few technical points using this web site, as I experienced to reload the website a lot of times previous to I could get it to load correctly. I had been wondering if your web host is OK? Not that I am complaining, but sluggish loading instances times will often affect your placement in google and could damage your high-quality score if ads and marketing with Adwords. Anyway I am adding this RSS to my email and could look out for a lot more of your respective exciting content. Ensure that you update this again very soon..
Very interesting points you have remarked, thankyou for putting up. “In a great romance, each person plays a part the other really likes.” by Elizabeth Ashley.
SALT TRICK
Salt trick for man growth
hello!,I like your writing so much! share we communicate more about your post on AOL? I require an expert on this area to solve my problem. May be that’s you! Looking forward to see you.
Salt trick for man growth
Awsome blog! I am loving it!! Will be back later to read some more. I am bookmarking your feeds also
Salt trick for man growth
I am impressed with this site, rattling I am a big fan .
I really like your blog.. very nice colors & theme. Did you design this website yourself or did you hire someone to do it for you? Plz answer back as I’m looking to create my own blog and would like to know where u got this from. many thanks
Salt trick for men in bed
SALT TRICK
Blue sant trick for men
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
Salt Trick
F*ckin’ amazing things here. I’m very glad to see your article. Thanks a lot and i’m looking forward to contact you. Will you please drop me a e-mail?
I carry on listening to the news broadcast talk about getting free online grant applications so I have been looking around for the top site to get one. Could you tell me please, where could i get some?
Salt trick for man
An attention-grabbing dialogue is price comment. I think that it is best to write extra on this subject, it won’t be a taboo topic however usually individuals are not enough to speak on such topics. To the next. Cheers
I gotta bookmark this internet site it seems very helpful very helpful
you are really a good webmaster. The site loading speed is incredible. It seems that you’re doing any unique trick. In addition, The contents are masterwork. you have done a wonderful job on this topic!
Salt trick for men
There are definitely a variety of particulars like that to take into consideration. That is a nice level to convey up. I offer the ideas above as general inspiration but clearly there are questions like the one you bring up the place an important thing might be working in honest good faith. I don?t know if finest practices have emerged around things like that, but I am certain that your job is clearly recognized as a good game. Both girls and boys feel the affect of just a second’s pleasure, for the rest of their lives.
Great post. I am facing a couple of these problems.
Nitric Boost ultra
SALT TRICK FOR MEN
Salt Trick
I’ll right away grab your rss feed as I can not find your e-mail subscription link or e-newsletter service. Do you have any? Kindly let me know in order that I could subscribe. Thanks.
Salt trick for man
SALT TRICK
I have recently started a blog, the information you provide on this site has helped me greatly. Thank you for all of your time & work.
I’m not that much of a internet reader to be honest but your sites really nice, keep it up! I’ll go ahead and bookmark your site to come back down the road. Cheers
What’s Happening i am new to this, I stumbled upon this I have found It absolutely useful and it has aided me out loads. I hope to contribute & help other users like its aided me. Good job.
Great post. I was checking continuously this weblog and I’m impressed! Extremely useful information specifically the last phase 🙂 I deal with such information a lot. I was seeking this particular information for a very long time. Thanks and good luck.
Salt trick for man growth
Blue salt trick
Thanks for helping out, fantastic information.
Hello my family member! I wish to say that this article is amazing, nice written and include approximately all vital infos. I¦d like to see more posts like this .
Salt trick for man
Blue sant trick for men
I believe you have remarked some very interesting details, thanks for the post.
SALT TRICK
Salt trick explained
Hello my friend! I want to say that this article is awesome, nice written and include approximately all significant infos. I would like to see more posts like this.
Blue sant trick for men
SALT TRICK FOR MEN
Nitric Boost
I believe you have mentioned some very interesting details , appreciate it for the post.
Definitely, what a magnificent blog and illuminating posts, I will bookmark your website.Best Regards!
Blue salt trick
Thank you for sharing excellent informations. Your web-site is so cool. I am impressed by the details that you’ve on this website. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for extra articles. You, my pal, ROCK! I found simply the info I already searched everywhere and just could not come across. What a perfect website.
I¦ll immediately snatch your rss as I can’t find your e-mail subscription link or newsletter service. Do you’ve any? Kindly allow me understand in order that I may just subscribe. Thanks.
Great write-up, I am normal visitor of one¦s website, maintain up the nice operate, and It’s going to be a regular visitor for a lengthy time.
Salt Trick
SALT TRICK FOR MEN
Nitric Boost
I have recently started a site, the info you offer on this website has helped me tremendously. Thanks for all of your time & work.
As I website possessor I believe the content material here is rattling wonderful , appreciate it for your hard work. You should keep it up forever! Best of luck.
SALT TRICK FOR MEN
I actually wanted to develop a simple word to be able to appreciate you for these fantastic tips and tricks you are giving at this site. My particularly long internet search has at the end been honored with brilliant facts to share with my visitors. I ‘d repeat that we site visitors are rather endowed to live in a very good network with very many brilliant individuals with very helpful solutions. I feel really privileged to have used your entire weblog and look forward to tons of more entertaining moments reading here. Thank you once more for all the details.
Hello there, I found your blog via Google while looking for a related topic, your website came up, it looks great. I have bookmarked it in my google bookmarks.
I really like what you guys tend to be up too. This kind of clever work and reporting! Keep up the very good works guys I’ve included you guys to our blogroll.
After I initially commented I clicked the -Notify me when new feedback are added- checkbox and now every time a comment is added I get four emails with the same comment. Is there any means you can remove me from that service? Thanks!
Fantastic beat ! I would like to apprentice while you amend your site, how could i subscribe for a blog site? The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered bright clear idea
Nitric Boost ultra
I was curious if you ever considered changing the structure of your blog? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having one or 2 pictures. Maybe you could space it out better?
Salt trick explained
This website online can be a stroll-by way of for all of the info you wanted about this and didn’t know who to ask. Glimpse right here, and also you’ll positively discover it.
I like this blog its a master peace ! Glad I noticed this on google .
Salt trick explained
Salt trick for men in bed
I conceive you have observed some very interesting points, thankyou for the post.
Pretty section of content. I just stumbled upon your site and in accession capital to assert that I get actually enjoyed account your blog posts. Any way I’ll be subscribing to your augment and even I achievement you access consistently quickly.
Nitric Boost
Hello there, I discovered your website by the use of Google at the same time as looking for a similar matter, your website came up, it seems to be great. I have bookmarked it in my google bookmarks.
Nitric boost ultra reviews
I like what you guys are up also. Such smart work and reporting! Carry on the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my website :).
Loving the information on this internet site, you have done outstanding job on the posts.
whoah this blog is fantastic i love reading your posts. Keep up the good work! You know, many people are hunting around for this information, you can help them greatly.
Blue salt trick
Hey there! Do you know if they make any plugins to help with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good results. If you know of any please share. Many thanks!
Nitric Boost
This site is my inhalation, really great design and style and perfect articles.
Salt trick for man
Thank you for another wonderful article. Where else may just anyone get that kind of information in such an ideal means of writing? I’ve a presentation subsequent week, and I’m on the search for such info.
We’re a bunch of volunteers and starting a new scheme in our community. Your website provided us with valuable information to work on. You have performed a formidable process and our whole group can be grateful to you.
I went over this internet site and I think you have a lot of great information, saved to my bookmarks (:.
Thanx for the effort, keep up the good work Great work, I am going to start a small Blog Engine course work using your site I hope you enjoy blogging with the popular BlogEngine.net.Thethoughts you express are really awesome. Hope you will right some more posts.
Blue sant trick for men
I’m so happy to read this. This is the kind of manual that needs to be given and not the accidental misinformation that is at the other blogs. Appreciate your sharing this greatest doc.
Good write-up, I¦m regular visitor of one¦s web site, maintain up the nice operate, and It’s going to be a regular visitor for a long time.
Blue sant trick for men
Hello. Great job. I did not anticipate this. This is a fantastic story. Thanks!
Salt trick explained
It is truly a nice and helpful piece of info. I am satisfied that you shared this useful info with us. Please keep us up to date like this. Thank you for sharing.
I will right away take hold of your rss as I can’t to find your e-mail subscription hyperlink or newsletter service. Do you have any? Please permit me recognize in order that I could subscribe. Thanks.
Nitric Boost
I cling on to listening to the reports lecture about receiving free online grant applications so I have been looking around for the top site to get one. Could you tell me please, where could i get some?
Nice read, I just passed this onto a colleague who was doing a little research on that. And he just bought me lunch since I found it for him smile Therefore let me rephrase that: Thank you for lunch! “Any man would be forsworn to gain a kingdom.” by Roger Zelazny.
certainly like your web-site however you need to test the spelling on quite a few of your posts. Many of them are rife with spelling problems and I in finding it very bothersome to inform the truth nevertheless I¦ll surely come back again.
Some times its a pain in the ass to read what website owners wrote but this web site is real user genial! .
I’m no longer positive the place you are getting your info, however great topic. I needs to spend a while studying more or figuring out more. Thank you for fantastic information I was on the lookout for this information for my mission.
Attractive portion of content. I simply stumbled upon your weblog and in accession capital to assert that I acquire actually enjoyed account your blog posts. Any way I will be subscribing on your feeds and even I success you get entry to constantly fast.
ICE WATER HACK FOR WEIGHT LOSS
Just wish to say your article is as astounding. The clarity for your publish is simply excellent and that i can assume you’re an expert on this subject. Fine with your permission allow me to grab your feed to stay up to date with coming near near post. Thanks a million and please carry on the enjoyable work.
ICE WATER HACK FOR WEIGHT LOSS
ICE WATER HACK
I like this web blog its a master peace ! Glad I observed this on google .
Some really prime posts on this site, saved to favorites.
Ice water hack diet
I will right away grab your rss feed as I can’t find your e-mail subscription link or e-newsletter service. Do you have any? Kindly let me know so that I could subscribe. Thanks.
Ice water hack
I have been browsing online more than three hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me. Personally, if all webmasters and bloggers made good content as you did, the net will be much more useful than ever before.
F*ckin’ awesome things here. I’m very satisfied to look your article. Thank you a lot and i am taking a look ahead to touch you. Will you kindly drop me a mail?
SALT TRICK FOR MEN
SALT TRICK
I like this blog so much, saved to bookmarks. “To hold a pen is to be at war.” by Francois Marie Arouet Voltaire.
Hi! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing several weeks of hard work due to no back up. Do you have any methods to stop hackers?
hi!,I like your writing so much! share we communicate more about your article on AOL? I require an expert on this area to solve my problem. May be that’s you! Looking forward to see you.
I haven?¦t checked in here for some time as I thought it was getting boring, but the last few posts are good quality so I guess I?¦ll add you back to my everyday bloglist. You deserve it my friend 🙂
I was reading through some of your blog posts on this internet site and I think this site is rattling informative! Keep on posting.
Some genuinely nice and utilitarian information on this website, as well I think the design and style has got excellent features.
Nitric boost ultra reviews
Hi just wanted to give you a brief heads up and let you know a few of the pictures aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers and both show the same outcome.
I like the efforts you have put in this, thanks for all the great articles.
Very interesting details you have noted, thankyou for posting.
I’d have to examine with you here. Which is not something I normally do! I enjoy studying a submit that will make folks think. Also, thanks for permitting me to remark!
Great blog here! Also your site loads up very fast! What host are you using? Can I get your affiliate link to your host? I wish my web site loaded up as quickly as yours lol
Very good written post. It will be beneficial to everyone who employess it, as well as yours truly :). Keep up the good work – i will definitely read more posts.
Its like you read my mind! You seem to know so much about this, like you wrote the book in it or something. I think that you could do with some pics to drive the message home a bit, but instead of that, this is great blog. A great read. I will certainly be back.
I conceive you have observed some very interesting details, thankyou for the post.
LOTTO CHAMP
Simply wish to say your article is as astounding. The clarity to your post is simply spectacular and i can suppose you are a professional in this subject. Well with your permission allow me to grab your RSS feed to keep up to date with impending post. Thanks one million and please continue the enjoyable work.
Great V I should definitely pronounce, impressed with your site. I had no trouble navigating through all tabs and related information ended up being truly simple to do to access. I recently found what I hoped for before you know it at all. Reasonably unusual. Is likely to appreciate it for those who add forums or anything, web site theme . a tones way for your client to communicate. Nice task..
I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
SALT TRICK
Well I really liked reading it. This post procured by you is very constructive for good planning.
SALT TRICK
LOTTO CHAMP REVIEWS
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
Pretty element of content. I just stumbled upon your website and in accession capital to assert that I get in fact loved account your weblog posts. Any way I’ll be subscribing to your feeds or even I success you access constantly fast.
SALT TRICK FOR MEN
Oh my goodness! an incredible article dude. Thanks Nonetheless I’m experiencing problem with ur rss . Don’t know why Unable to subscribe to it. Is there anybody getting an identical rss downside? Anyone who is aware of kindly respond. Thnkx
SALT TRICK
I real pleased to find this internet site on bing, just what I was looking for : D as well saved to my bookmarks.
It’s exhausting to search out educated folks on this topic, but you sound like you recognize what you’re speaking about! Thanks
SALT TRICK FOR MEN
SALT TRICK
Its wonderful as your other posts : D, thanks for posting.
Way cool, some valid points! I appreciate you making this article available, the rest of the site is also high quality. Have a fun.
SALT TRICK FOR MEN
Its like you read my mind! You seem to know so much about this, like you wrote the book in it or something. I think that you could do with a few pics to drive the message home a bit, but other than that, this is fantastic blog. An excellent read. I’ll certainly be back.
It’s actually a great and helpful piece of information. I am glad that you shared this useful info with us. Please keep us informed like this. Thanks for sharing.
Loving the info on this website , you have done great job on the content.
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
I believe this internet site holds some really good information for everyone. “The penalty of success is to be bored by the attentions of people who formerly snubbed you.” by Mary Wilson Little.
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
Pretty great post. I just stumbled upon your weblog and wanted to mention that I’ve really enjoyed browsing your weblog posts. After all I’ll be subscribing to your rss feed and I’m hoping you write again soon!
Hello my family member! I want to say that this article is amazing, nice written and come with approximately all important infos. I’d like to peer extra posts like this .
Thank you for another informative blog. Where else could I get that kind of information written in such a perfect way? I’ve a project that I’m just now working on, and I have been on the look out for such info.
Thanx for the effort, keep up the good work Great work, I am going to start a small Blog Engine course work using your site I hope you enjoy blogging with the popular BlogEngine.net.Thethoughts you express are really awesome. Hope you will right some more posts.
I have been browsing on-line greater than 3 hours today, yet I never found any interesting article like yours. It?¦s beautiful price sufficient for me. Personally, if all web owners and bloggers made good content material as you did, the net can be a lot more useful than ever before.
I was very pleased to find this web-site.I wanted to thanks for your time for this wonderful read!! I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you blog post.
Usually I don’t read post on blogs, however I wish to say that this write-up very pressured me to take a look at and do so! Your writing style has been surprised me. Thanks, very great article.
Loving the information on this web site, you have done great job on the content.
Its like you learn my mind! You seem to know a lot about this, such as you wrote the book in it or something. I think that you simply can do with some percent to pressure the message home a little bit, but other than that, this is great blog. An excellent read. I’ll definitely be back.
What¦s Going down i am new to this, I stumbled upon this I have found It positively useful and it has helped me out loads. I’m hoping to contribute & aid different customers like its helped me. Good job.
Wonderful beat ! I would like to apprentice while you amend your web site, how could i subscribe for a weblog web site? The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered shiny transparent concept
You have brought up a very great details , thankyou for the post.
Hiya! I simply want to give a huge thumbs up for the great data you have got here on this post. I will likely be coming back to your blog for more soon.
Thanx for the effort, keep up the good work Great work, I am going to start a small Blog Engine course work using your site I hope you enjoy blogging with the popular BlogEngine.net.Thethoughts you express are really awesome. Hope you will right some more posts.
Moundrops
Great post, I believe people should larn a lot from this web blog its rattling user pleasant.
I like the valuable information you provide in your articles. I’ll bookmark your blog and check again here regularly. I’m quite sure I’ll learn a lot of new stuff right here! Best of luck for the next!
I enjoy your piece of work, regards for all the interesting content.
Simply wish to say your article is as amazing. The clearness for your put up is just nice and that i could suppose you are an expert on this subject. Fine with your permission let me to seize your feed to keep updated with impending post. Thanks 1,000,000 and please keep up the enjoyable work.
Moundrops review
You are my aspiration, I have few blogs and infrequently run out from to post : (.
Hello, Neat post. There is a problem along with your site in web explorer, might check this?K IE still is the market chief and a good component to other people will miss your magnificent writing due to this problem.
Salt trick recipe
so much superb information on here, : D.
It’s a shame you don’t have a donate button! I’d definitely donate to this brilliant blog! I guess for now i’ll settle for bookmarking and adding your RSS feed to my Google account. I look forward to fresh updates and will talk about this blog with my Facebook group. Talk soon!
I love the efforts you have put in this, appreciate it for all the great content.
Salt trick for men in bed
Hi , I do believe this is an excellent blog. I stumbled upon it on Yahoo , i will come back once again. Money and freedom is the best way to change, may you be rich and help other people.
I was very pleased to find this web-site.I wanted to thanks for your time for this wonderful read!! I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you blog post.
I used to be suggested this blog via my cousin. I am no longer certain whether or not this submit is written by way of him as nobody else understand such particular approximately my problem. You are wonderful! Thanks!
I consider something genuinely interesting about your site so I bookmarked.
There is obviously a lot to identify about this. I assume you made certain nice points in features also.
Salt trick for men
I am constantly searching online for ideas that can aid me. Thank you!
Hi there, You have done an excellent job. I will definitely digg it and personally suggest to my friends. I’m confident they’ll be benefited from this site.
Excellent read, I just passed this onto a friend who was doing some research on that. And he actually bought me lunch as I found it for him smile So let me rephrase that: Thank you for lunch!
Salt trick explained
Salt trick to stay hard
Hello There. I discovered your blog using msn. This is an extremely smartly written article. I will make sure to bookmark it and return to read more of your useful information. Thanks for the post. I will certainly comeback.
Quietum Plus has been designed for all ages and medical conditions in order to naturally support your brain and auditory system.
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! By the way, how could we communicate?
I would like to thnkx for the efforts you have put in writing this site. I am hoping the same high-grade site post from you in the upcoming also. Actually your creative writing skills has inspired me to get my own blog now. Actually the blogging is spreading its wings fast. Your write up is a great example of it.
Salt trick for men
BLUE SALT TRICK
Salt trick for men in bed
Hiya very nice blog!! Guy .. Excellent .. Superb .. I will bookmark your blog and take the feeds alsoKI am satisfied to seek out a lot of useful information here in the post, we need work out more strategies in this regard, thanks for sharing. . . . . .
It’s hard to find knowledgeable people on this topic, but you sound like you know what you’re talking about! Thanks
SALT TRICK FOR MEN
Salt trick to stay hard
Spot on with this write-up, I truly assume this website needs much more consideration. I’ll most likely be once more to read much more, thanks for that info.
SALT TRICK
Salt trick for men in bed
Wow, awesome blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your website is magnificent, let alone the content!
After study a few of the blog posts on your website now, and I truly like your way of blogging. I bookmarked it to my bookmark website list and will be checking back soon. Pls check out my web site as well and let me know what you think.
Salt trick recipe
You are my inspiration, I have few web logs and infrequently run out from post :). “He who controls the past commands the future. He who commands the future conquers the past.” by George Orwell.
Salt Trick
naturally like your web-site however you need to check the spelling on quite a few of your posts. Many of them are rife with spelling issues and I to find it very troublesome to inform the reality then again I will certainly come back again.
Good day! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
Salt trick for man
Lovely just what I was looking for.Thanks to the author for taking his time on this one.
An impressive share, I just given this onto a colleague who was doing somewhat evaluation on this. And he the truth is bought me breakfast as a result of I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to debate this, I feel strongly about it and love studying extra on this topic. If potential, as you develop into experience, would you mind updating your blog with extra particulars? It is highly helpful for me. Large thumb up for this weblog publish!
I am glad to be a visitor of this pure web site! , regards for this rare info ! .
Nitric boost ultra reviews
I dugg some of you post as I cogitated they were invaluable very helpful
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade website post from you in the upcoming also. Actually your creative writing skills has encouraged me to get my own website now. Actually the blogging is spreading its wings rapidly. Your write up is a good example of it.
Perfectly written content material, Really enjoyed studying.
Blue sant trick for men
Way cool, some valid points! I appreciate you making this article available, the rest of the site is also high quality. Have a fun.
Salt trick for men
You really make it appear so easy with your presentation but I find this topic to be actually something that I feel I might by no means understand. It sort of feels too complex and extremely wide for me. I am looking ahead in your subsequent publish, I¦ll try to get the grasp of it!
Hi, Neat post. There is a problem along with your web site in internet explorer, might check this?K IE still is the marketplace chief and a large component of other people will leave out your wonderful writing due to this problem.
Blue salt trick
Thanks for sharing excellent informations. Your website is so cool. I am impressed by the details that you’ve on this blog. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for extra articles. You, my pal, ROCK! I found simply the information I already searched all over the place and simply could not come across. What an ideal web-site.
Salt trick for man growth
Your article helped me a lot, is there any more related content? Thanks!
I truly enjoy studying on this internet site, it holds excellent content. “Never fight an inanimate object.” by P. J. O’Rourke.
Nitric boost ultra reviews
Can I just say what a reduction to search out someone who truly is aware of what theyre talking about on the internet. You definitely know learn how to carry a problem to mild and make it important. More individuals must learn this and understand this aspect of the story. I cant imagine youre no more popular since you definitely have the gift.
ProvaDent is a dietary supplement designed to support oral health by providing essential nutrients that strengthen teeth, promote gum health, and combat bacteria responsible for cavities, bad breath, and plaque buildup.
Salt trick for men
I got good info from your blog
Salt trick for man
I have been surfing on-line more than three hours nowadays, yet I never found any attention-grabbing article like yours. It is pretty worth enough for me. Personally, if all web owners and bloggers made excellent content as you probably did, the internet will probably be a lot more useful than ever before.
Quietum Plus has been designed for all ages and medical conditions in order to naturally support your brain and auditory system.
Nitric boost ultra reviews
Mitolyn is a cutting-edge natural dietary supplement designed to support effective weight loss and improve overall wellness.
I have been absent for some time, but now I remember why I used to love this blog. Thank you, I¦ll try and check back more frequently. How frequently you update your site?
Salt trick explained
Excellent blog here! Additionally your website a lot up very fast! What web host are you using? Can I am getting your associate link in your host? I desire my website loaded up as fast as yours lol
Salt trick for man growth
Hi there! This post couldn’t be written any better! Reading through this post reminds me of my previous room mate! He always kept talking about this. I will forward this article to him. Pretty sure he will have a good read. Thank you for sharing!
Salt trick for men in bed
I do consider all the ideas you’ve presented on your post. They’re very convincing and can definitely work. Still, the posts are too quick for beginners. May you please prolong them a little from subsequent time? Thank you for the post.
Some genuinely superb blog posts on this web site, appreciate it for contribution. “A religious awakening which does not awaken the sleeper to love has roused him in vain.” by Jessamyn West.
you’re really a good webmaster. The web site loading speed is amazing. It seems that you’re doing any unique trick. Furthermore, The contents are masterwork. you’ve done a wonderful job on this topic!
Can I just say what a relief to find someone who actually knows what theyre talking about on the internet. You definitely know how to bring an issue to light and make it important. More people need to read this and understand this side of the story. I cant believe youre not more popular because you definitely have the gift.
Aquasculpt
Aquasculpt
SALT TRICK
Useful information. Lucky me I found your site unintentionally, and I am surprised why this coincidence did not came about in advance! I bookmarked it.
ICE WHATER HACK DIET
I really like what you guys are usually up too. Such clever work and coverage! Keep up the superb works guys I’ve you guys to my blogroll.
Hey, you used to write fantastic, but the last few posts have been kinda boring?K I miss your super writings. Past few posts are just a little out of track! come on!
SALT TRICK FOR MEN
Ice water hack
BLUE SALT TRICK
It’s actually a great and useful piece of info. I am satisfied that you shared this helpful information with us. Please stay us informed like this. Thanks for sharing.
ICE WHATER HACK DIET
Its great as your other articles : D, appreciate it for posting.
Ice water hack for weight loss
very nice publish, i definitely love this web site, keep on it
Yay google is my world beater assisted me to find this great site! .
https://www.youtube.com/watch?v=A3RESE9jE90
Aqua Sculpt
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You obviously know what youre talking about, why waste your intelligence on just posting videos to your blog when you could be giving us something informative to read?
Nitric boost ultra reviews
I am not certain where you are getting your info, but great topic. I needs to spend some time finding out more or figuring out more. Thanks for fantastic information I was looking for this information for my mission.
Blue sant trick for men
Blue salt trick
Salt trick for man
I was just looking for this information for some time. After six hours of continuous Googleing, finally I got it in your website. I wonder what is the lack of Google strategy that do not rank this kind of informative websites in top of the list. Generally the top websites are full of garbage.
Nitric Boost
Blue salt trick
Nitric Boost ultra
SALT TRICK FOR MEN
Salt trick for man
SALT TRICK
BLUE SALT TRICK
ICE WATER HACK FOR WEIGHT LOSS
Very efficiently written post. It will be beneficial to anybody who usess it, including me. Keep doing what you are doing – looking forward to more posts.
SALT TRICK
Please let me know if you’re looking for a article writer for your weblog. You have some really great posts and I think I would be a good asset. If you ever want to take some of the load off, I’d really like to write some material for your blog in exchange for a link back to mine. Please send me an email if interested. Thank you!
SALT TRICK FOR MEN
ICE WATER HACK
Brazilian natural mounjaro
hello!,I really like your writing so so much! share we keep up a correspondence extra approximately your article on AOL? I need an expert on this space to resolve my problem. May be that’s you! Looking ahead to see you.
NATURAL MOUNJARO RECIPE
I really like your writing style, excellent information, regards for posting : D.
NATURAL MOUNJARO
The following time I learn a weblog, I hope that it doesnt disappoint me as a lot as this one. I mean, I do know it was my option to read, but I truly thought youd have something attention-grabbing to say. All I hear is a bunch of whining about something that you would repair in the event you werent too busy on the lookout for attention.
Salt trick for men
NATURAL MOUNJARO RECIPE
Thanks for some other informative blog. The place else could I am getting that type of information written in such a perfect method? I’ve a project that I’m simply now running on, and I have been at the look out for such information.
NATURAL MOUNJARO RECIPE
What’s Happening i’m new to this, I stumbled upon this I’ve found It positively useful and it has aided me out loads. I hope to contribute & assist other users like its aided me. Great job.
Blue salt trick
NATURAL MOUNJARO FOR WEIGHT LOSS
F*ckin’ amazing issues here. I am very glad to peer your post. Thanks so much and i’m looking forward to contact you. Will you please drop me a e-mail?
Nitric Boost
You really make it seem so easy with your presentation but I find this matter to be actually something that I think I would never understand. It seems too complicated and very broad for me. I am looking forward for your next post, I’ll try to get the hang of it!
Thank you so much for providing individuals with an exceptionally superb possiblity to check tips from this blog. It is usually so superb and stuffed with a good time for me personally and my office friends to visit your web site at the very least thrice weekly to learn the new guides you will have. Of course, we’re at all times contented with the mind-boggling tips and hints you give. Certain 1 facts in this posting are truly the most suitable we have all ever had.
Great post. I used to be checking continuously this blog and I am inspired! Extremely helpful info particularly the final part 🙂 I care for such info much. I was seeking this certain information for a long time. Thanks and good luck.
We’re a group of volunteers and opening a new scheme in our community. Your web site offered us with helpful info to paintings on. You’ve done a formidable task and our whole neighborhood shall be thankful to you.
Salt trick to stay hard
This is the right blog for anyone who wants to find out about this topic. You realize so much its almost hard to argue with you (not that I actually would want…HaHa). You definitely put a new spin on a topic thats been written about for years. Great stuff, just great!
Salt trick for man
Salt trick explained
Salt trick to stay hard
Hello there! I know this is somewhat off topic but I was wondering which blog platform are you using for this site? I’m getting fed up of WordPress because I’ve had issues with hackers and I’m looking at options for another platform. I would be awesome if you could point me in the direction of a good platform.
you’re really a good webmaster. The website loading speed is amazing. It seems that you’re doing any unique trick. Furthermore, The contents are masterwork. you have done a great job on this topic!
F*ckin’ tremendous things here. I am very glad to see your article. Thanks a lot and i am looking forward to contact you. Will you please drop me a e-mail?
Salt trick to stay hard
With havin so much content and articles do you ever run into any problems of plagorism or copyright violation? My site has a lot of exclusive content I’ve either created myself or outsourced but it seems a lot of it is popping it up all over the web without my agreement. Do you know any techniques to help protect against content from being ripped off? I’d certainly appreciate it.
Hi, Neat post. There is an issue along with your web site in web explorer, might check this… IE nonetheless is the marketplace chief and a big part of other people will miss your wonderful writing because of this problem.
You are my inhalation, I have few blogs and sometimes run out from post :). “Analyzing humor is like dissecting a frog. Few people are interested and the frog dies of it.” by E. B. White.
Salt trick for man growth
Some truly nice and useful info on this website, as well I think the pattern contains superb features.
Thanks so much for providing individuals with such a memorable chance to discover important secrets from here. It’s always so good and as well , jam-packed with a lot of fun for me and my office co-workers to visit your website a minimum of thrice every week to see the latest items you will have. And indeed, we are certainly satisfied with the outstanding inspiring ideas you give. Selected 4 tips in this article are certainly the finest I have ever had.
Heya i’m for the first time here. I found this board and I find It really useful & it helped me out a lot. I hope to give something back and aid others like you helped me.
Salt trick explained
Its such as you learn my mind! You seem to grasp so much approximately this, like you wrote the book in it or something. I think that you could do with some p.c. to pressure the message home a bit, however other than that, that is fantastic blog. A great read. I’ll certainly be back.
I have been absent for some time, but now I remember why I used to love this blog. Thank you, I’ll try and check back more often. How frequently you update your web site?
very nice submit, i actually love this website, keep on it
Wonderful items from you, man. I have consider your stuff prior to and you’re simply too wonderful. I actually like what you’ve bought right here, certainly like what you’re saying and the way in which you say it. You’re making it entertaining and you continue to take care of to stay it smart. I can not wait to learn far more from you. That is really a terrific site.
Salt trick for man
very good publish, i certainly love this web site, keep on it
What i don’t realize is in reality how you’re no longer actually a lot more smartly-favored than you might be right now. You are so intelligent. You realize thus significantly on the subject of this topic, made me in my opinion imagine it from numerous numerous angles. Its like women and men aren’t interested unless it¦s one thing to do with Lady gaga! Your personal stuffs excellent. All the time maintain it up!
Just wanna input on few general things, The website pattern is perfect, the articles is rattling good. “Some for renown, on scraps of learning dote, And think they grow immortal as they quote.” by Edward Young.
Nice post. I was checking constantly this weblog and I am impressed! Extremely useful info particularly the ultimate phase 🙂 I maintain such information much. I used to be seeking this particular information for a very long time. Thank you and best of luck.
Nitric boost ultra reviews
I like this web blog very much, Its a very nice billet to read and incur info . “A fair exterior is a silent recommendation.” by Publilius Syrus.
Hiya, I’m really glad I have found this info. Today bloggers publish just about gossips and web and this is actually frustrating. A good blog with exciting content, this is what I need. Thanks for keeping this web site, I’ll be visiting it. Do you do newsletters? Can’t find it.
I simply could not go away your web site prior to suggesting that I extremely loved the standard info an individual provide for your guests? Is gonna be again often in order to inspect new posts.
Excellent read, I just passed this onto a friend who was doing a little research on that. And he actually bought me lunch since I found it for him smile Therefore let me rephrase that: Thank you for lunch! “Without friends no one would choose to live, though he had all other goods.” by Aristotle.
Hey I am so excited I found your webpage, I really found you by accident, while I was looking on Aol for something else, Nonetheless I am here now and would just like to say thank you for a incredible post and a all round enjoyable blog (I also love the theme/design), I don’t have time to look over it all at the minute but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read more, Please do keep up the excellent job.
I have recently started a site, the information you provide on this web site has helped me greatly. Thanks for all of your time & work.
I must show my appreciation to this writer just for bailing me out of this circumstance. Right after surfing around throughout the online world and obtaining techniques that were not helpful, I believed my life was done. Existing without the solutions to the issues you have fixed by way of the guideline is a critical case, as well as ones which may have badly damaged my career if I hadn’t noticed your web site. Your own personal talents and kindness in taking care of every aspect was helpful. I am not sure what I would’ve done if I had not come across such a solution like this. I’m able to at this moment relish my future. Thank you so much for your expert and amazing guide. I will not hesitate to refer your web blog to any individual who should receive guide on this situation.
Nitric Boost
Some truly wonderful content on this website , thanks for contribution.
I found your weblog website on google and examine a few of your early posts. Proceed to keep up the very good operate. I just further up your RSS feed to my MSN News Reader. Seeking ahead to studying extra from you later on!…
I really appreciate this post. I have been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again!
I know this if off topic but I’m looking into starting my own blog and was wondering what all is needed to get set up? I’m assuming having a blog like yours would cost a pretty penny? I’m not very internet savvy so I’m not 100 positive. Any tips or advice would be greatly appreciated. Thanks
Hi there, just became aware of your blog through Google, and found that it’s truly informative. I’m going to watch out for brussels. I will be grateful if you continue this in future. A lot of people will be benefited from your writing. Cheers!
Howdy just wanted to give you a quick heads up and let you know a few of the pictures aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers and both show the same results.
I very happy to find this internet site on bing, just what I was searching for : D likewise saved to fav.
Salt trick for men
I am curious to find out what blog system you are using? I’m having some small security problems with my latest site and I would like to find something more safeguarded. Do you have any suggestions?
I went over this site and I believe you have a lot of great information, saved to my bookmarks (:.
Everything is very open and very clear explanation of issues. was truly information. Your website is very useful. Thanks for sharing.
Very interesting points you have remarked, appreciate it for putting up. “You can tell the ideas of a nation by it’s advertisements.” by Douglas South Wind.
You are a very capable individual!
I have not checked in here for some time since I thought it was getting boring, but the last several posts are great quality so I guess I will add you back to my daily bloglist. You deserve it my friend 🙂
An interesting dialogue is price comment. I feel that you need to write more on this subject, it won’t be a taboo subject but typically persons are not enough to talk on such topics. To the next. Cheers
Salt trick to stay hard
I feel this is among the most significant info for me. And i’m glad studying your article. But want to remark on few common things, The website taste is great, the articles is truly nice : D. Good activity, cheers
Hey there, I think your website might be having browser compatibility issues. When I look at your blog site in Ie, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
Hi, I think your site might be having browser compatibility issues. When I look at your website in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
BRAZILIAN MOUNJARO RECIPE
BRAZILIAN MOUNJARO
Together with every little thing that appears to be developing throughout this area, many of your opinions tend to be rather stimulating. On the other hand, I beg your pardon, because I can not subscribe to your whole strategy, all be it exhilarating none the less. It looks to everyone that your comments are not completely validated and in actuality you are generally yourself not totally confident of your argument. In any event I did take pleasure in examining it.
I went over this internet site and I think you have a lot of great info, saved to fav (:.
BRAZILIAN MOUNJARO
Ozenvitta
What i do not understood is actually how you are no longer really a lot more well-appreciated than you may be now. You’re so intelligent. You realize thus significantly with regards to this matter, produced me in my opinion believe it from numerous various angles. Its like men and women are not involved unless it¦s something to accomplish with Lady gaga! Your own stuffs great. At all times care for it up!
I like what you guys are up also. Such intelligent work and reporting! Carry on the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my site 🙂
you are in reality a just right webmaster. The web site loading pace is amazing. It seems that you’re doing any unique trick. In addition, The contents are masterpiece. you have done a excellent activity in this topic!
AQUA SCULPT REVIEWS
ICE WATER HACK DIET
Hello just wanted to give you a quick heads up. The text in your content seem to be running off the screen in Firefox. I’m not sure if this is a formatting issue or something to do with browser compatibility but I figured I’d post to let you know. The design look great though! Hope you get the problem resolved soon. Cheers
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
I’m not that much of a internet reader to be honest but your blogs really nice, keep it up! I’ll go ahead and bookmark your website to come back in the future. Many thanks
Great blog! Do you have any tips for aspiring writers? I’m hoping to start my own website soon but I’m a little lost on everything. Would you recommend starting with a free platform like WordPress or go for a paid option? There are so many choices out there that I’m totally confused .. Any suggestions? Many thanks!
Wow! Thank you! I permanently wanted to write on my site something like that. Can I take a fragment of your post to my site?
Attractive section of content. I just stumbled upon your site and in accession capital to assert that I get in fact enjoyed account your blog posts. Any way I’ll be subscribing to your augment and even I achievement you access consistently quickly.
brazilian mounjaro drink
certainly like your web-site however you have to check the spelling on several of your posts. A number of them are rife with spelling problems and I find it very troublesome to tell the reality however I will definitely come again again.
Ozenvitta emagrece
I like this blog very much, Its a rattling nice berth to read and find info . “Perpetual optimism is a force multiplier.” by Colin Powell.
ICE WATER HACK
Just a smiling visitor here to share the love (:, btw great pattern.
Hi there! Would you mind if I share your blog with my twitter group? There’s a lot of folks that I think would really enjoy your content. Please let me know. Thank you
Valuable information. Lucky me I found your website by accident, and I am shocked why this accident did not happened earlier! I bookmarked it.
I respect your work, regards for all the useful blog posts.
Salt trick for men
F*ckin’ amazing things here. I am very happy to look your article. Thanks so much and i’m having a look forward to touch you. Will you please drop me a e-mail?
Good – I should definitely pronounce, impressed with your web site. I had no trouble navigating through all tabs and related info ended up being truly simple to do to access. I recently found what I hoped for before you know it in the least. Reasonably unusual. Is likely to appreciate it for those who add forums or anything, web site theme . a tones way for your client to communicate. Excellent task.
Salt trick explained
Very efficiently written article. It will be beneficial to anyone who usess it, including yours truly :). Keep doing what you are doing – looking forward to more posts.
I have recently started a website, the information you offer on this web site has helped me greatly. Thanks for all of your time & work.
Nitric Boost
Hello there! I know this is kinda off topic but I was wondering if you knew where I could find a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having problems finding one? Thanks a lot!
I truly wanted to send a note in order to express gratitude to you for these remarkable tips you are placing on this site. My time intensive internet search has at the end been compensated with pleasant content to share with my family. I would declare that we site visitors are quite lucky to be in a superb site with many wonderful professionals with helpful guidelines. I feel very much blessed to have seen the webpages and look forward to some more awesome minutes reading here. Thanks again for all the details.
Salt trick for man
Very nice post. I just stumbled upon your weblog and wished to say that I’ve truly enjoyed surfing around your blog posts. After all I will be subscribing to your rss feed and I hope you write again soon!
Woh I like your posts, bookmarked! .
I like this post, enjoyed this one thank you for posting. “No man is wise enough by himself.” by Titus Maccius Plautus.
Superb site you have here but I was wondering if you knew of any forums that cover the same topics talked about here? I’d really like to be a part of community where I can get feed-back from other experienced individuals that share the same interest. If you have any recommendations, please let me know. Bless you!
Nitric Boost
I have been absent for some time, but now I remember why I used to love this blog. Thank you, I¦ll try and check back more often. How frequently you update your website?
Nice post. I be taught one thing more difficult on completely different blogs everyday. It should always be stimulating to learn content material from different writers and practice a bit of something from their store. I’d prefer to use some with the content on my blog whether you don’t mind. Natually I’ll provide you with a link in your web blog. Thanks for sharing.
Nitric Boost
This is the best weblog for anyone who wants to find out about this topic. You realize so much its almost laborious to argue with you (not that I actually would need…HaHa). You positively put a new spin on a subject thats been written about for years. Nice stuff, simply nice!
Woh I like your articles, saved to my bookmarks! .
Right now it looks like Expression Engine is the preferred blogging platform available right now. (from what I’ve read) Is that what you are using on your blog?
I appreciate, cause I found exactly what I was looking for. You have ended my 4 day long hunt! God Bless you man. Have a nice day. Bye
Salt trick for man
Very interesting points you have remarked, thanks for posting.
I have been absent for a while, but now I remember why I used to love this blog. Thank you, I will try and check back more often. How frequently you update your web site?
Somebody necessarily assist to make critically posts I would state. This is the first time I frequented your web page and to this point? I surprised with the analysis you made to create this particular submit extraordinary. Great task!
Salt trick recipe
It’s exhausting to find educated folks on this matter, however you sound like you already know what you’re speaking about! Thanks
I have recently started a site, the information you provide on this web site has helped me tremendously. Thanks for all of your time & work.
This is very interesting, You’re a very skilled blogger. I’ve joined your feed and look forward to seeking more of your magnificent post. Also, I’ve shared your website in my social networks!
Woah! I’m really digging the template/theme of this website. It’s simple, yet effective. A lot of times it’s difficult to get that “perfect balance” between user friendliness and appearance. I must say you have done a superb job with this. Also, the blog loads very quick for me on Firefox. Outstanding Blog!
Nitric Boost ultra
Salt Trick
The next time I learn a weblog, I hope that it doesnt disappoint me as much as this one. I imply, I know it was my option to learn, but I truly thought youd have one thing interesting to say. All I hear is a bunch of whining about something that you could fix for those who werent too busy searching for attention.
Good info. Lucky me I reach on your website by accident, I bookmarked it.
Salt trick for man growth
Hello there! I could have sworn I’ve been to this site before but after reading through some of the post I realized it’s new to me. Anyways, I’m definitely glad I found it and I’ll be bookmarking and checking back frequently!
so much excellent information on here, : D.
Great – I should certainly pronounce, impressed with your website. I had no trouble navigating through all the tabs as well as related info ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Reasonably unusual. Is likely to appreciate it for those who add forums or something, website theme . a tones way for your client to communicate. Excellent task..
Blue salt trick
Good article and straight to the point. I am not sure if this is really the best place to ask but do you folks have any ideea where to get some professional writers? Thanks 🙂
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I’ve been surfing online greater than three hours these days, but I by no means discovered any attention-grabbing article like yours. It’s beautiful worth enough for me. Personally, if all web owners and bloggers made just right content as you probably did, the web might be much more useful than ever before.
Today, I went to the beachfront with my children. I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She put the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is entirely off topic but I had to tell someone!
I will immediately grab your rss as I can’t to find your e-mail subscription link or newsletter service. Do you have any? Kindly permit me recognize in order that I could subscribe. Thanks.
Quietum Plus has been designed for all ages and medical conditions in order to naturally support your brain and auditory system.
Mitolyn review
I like the valuable info you provide in your articles. I’ll bookmark your weblog and check again here frequently. I am quite certain I will learn many new stuff right here! Best of luck for the next!
I precisely wanted to thank you so much yet again. I’m not certain the things I could possibly have used in the absence of the actual pointers provided by you regarding this theme. It has been the terrifying condition in my position, however , encountering your skilled avenue you handled that made me to leap over joy. I’m thankful for this information and even believe you comprehend what a powerful job you are undertaking educating some other people by way of your webpage. Most probably you’ve never come across any of us.
A Comprehensive Overview of the Nerve Health Supplement. Nerve Fresh is a specially formulated dietary supplement aimed at improving nerve health, reducing discomfort from nerve-related issues, and enhancing overall well-being.
Some truly good articles on this internet site, regards for contribution. “My salad days, When I was green in judgment.” by William Shakespeare.
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
Thank you for the sensible critique. Me & my neighbor were just preparing to do some research on this. We got a grab a book from our area library but I think I learned more clear from this post. I am very glad to see such great information being shared freely out there.
Hi! I could have sworn I’ve been to this website before but after checking through some of the post I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll be book-marking and checking back often!
Dead written articles, thanks for information .
Whats up very cool site!! Man .. Beautiful .. Superb .. I’ll bookmark your website and take the feeds additionally…I’m glad to find a lot of useful information right here within the submit, we’d like work out more techniques on this regard, thank you for sharing. . . . . .
Hi there very cool web site!! Man .. Excellent .. Wonderful .. I’ll bookmark your web site and take the feeds also?KI am happy to find numerous helpful information here within the publish, we want develop more strategies on this regard, thanks for sharing. . . . . .
Boostaro review
Some truly nice and useful information on this site, too I conceive the design and style has got fantastic features.
Boostaro
It is actually a nice and useful piece of information. I am satisfied that you just shared this useful information with us. Please keep us up to date like this. Thank you for sharing.
Natural mounjaro recipe
Hello! I’ve been following your blog for a long time now and finally got the bravery to go ahead and give you a shout out from Houston Texas! Just wanted to tell you keep up the excellent job!
I have not checked in here for some time because I thought it was getting boring, but the last several posts are great quality so I guess I will add you back to my daily bloglist. You deserve it my friend 🙂
nitric boost ultra reviews
Hey there, You have done a fantastic job. I will definitely digg it and personally suggest to my friends. I am confident they’ll be benefited from this website.
It’s laborious to seek out knowledgeable people on this topic, however you sound like you realize what you’re speaking about! Thanks
Its like you read my mind! You appear to grasp a lot about this, such as you wrote the book in it or something. I feel that you just can do with some p.c. to drive the message home a little bit, but instead of that, this is fantastic blog. A great read. I will certainly be back.
I’m still learning from you, but I’m trying to reach my goals. I definitely liked reading all that is written on your blog.Keep the information coming. I loved it!
Salt trick to stay hard
nitric boost ultra
I am glad to be one of many visitors on this outstanding internet site (:, thankyou for posting.
excellent post.Ne’er knew this, thankyou for letting me know.
nitric boost ultra
Hey, you used to write magnificent, but the last several posts have been kinda boring?K I miss your tremendous writings. Past few posts are just a bit out of track! come on!
I have been exploring for a bit for any high-quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this site. Reading this info So i am happy to convey that I have an incredibly good uncanny feeling I discovered exactly what I needed. I most certainly will make certain to don’t forget this web site and give it a look on a constant basis.
Good V I should definitely pronounce, impressed with your web site. I had no trouble navigating through all tabs as well as related info ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or something, website theme . a tones way for your customer to communicate. Nice task..
I¦ll right away take hold of your rss as I can not in finding your e-mail subscription link or e-newsletter service. Do you’ve any? Kindly permit me know in order that I may just subscribe. Thanks.
good post.Ne’er knew this, regards for letting me know.
Its like you read my mind! You seem to know so much about this, like you wrote the book in it or something. I think that you can do with a few pics to drive the message home a bit, but instead of that, this is excellent blog. A fantastic read. I’ll certainly be back.
of course like your web site however you have to take a look at the spelling on several of your posts. A number of them are rife with spelling issues and I find it very bothersome to inform the reality however I?¦ll certainly come back again.
nitric boost ultra reviews
Hello my loved one! I want to say that this post is amazing, great written and include approximately all important infos. I¦d like to look extra posts like this .
you have got an excellent blog here! would you like to make some invite posts on my blog?
Salt trick for men in bed
I am glad for commenting to let you understand of the excellent discovery my wife’s princess obtained visiting your site. She came to find lots of things, most notably what it’s like to possess a very effective coaching character to have many more completely thoroughly grasp a variety of very confusing subject areas. You undoubtedly exceeded people’s expectations. I appreciate you for delivering those warm and friendly, dependable, educational not to mention cool tips on the topic to Emily.
I cling on to listening to the newscast speak about getting free online grant applications so I have been looking around for the finest site to get one. Could you tell me please, where could i acquire some?
Some really fantastic work on behalf of the owner of this website , utterly outstanding content.
I got what you intend,bookmarked, very decent web site.
Some truly great posts on this internet site, regards for contribution. “A religious awakening which does not awaken the sleeper to love has roused him in vain.” by Jessamyn West.
Ozenvitta
Wow, fantastic blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your web site is excellent, as well as the content!
Some really excellent info , Glad I noticed this. “Treat your friends as you do your pictures, and place them in their best light.” by Jennie Jerome Churchill.
Wohh just what I was looking for, regards for posting.
I love it when people come together and share opinions, great blog, keep it up.
Keep working ,remarkable job!
I was just searching for this information for some time. After six hours of continuous Googleing, at last I got it in your website. I wonder what is the lack of Google strategy that don’t rank this type of informative websites in top of the list. Normally the top web sites are full of garbage.
Mitolyn reviews
Good web site! I really love how it is simple on my eyes and the data are well written. I’m wondering how I could be notified when a new post has been made. I’ve subscribed to your RSS which must do the trick! Have a great day!
Howdy! I know this is kinda off topic however I’d figured I’d ask. Would you be interested in exchanging links or maybe guest writing a blog post or vice-versa? My website discusses a lot of the same topics as yours and I feel we could greatly benefit from each other. If you might be interested feel free to shoot me an email. I look forward to hearing from you! Wonderful blog by the way!
I do not even know how I ended up here, but I thought this post was great. I do not know who you are but definitely you are going to a famous blogger if you aren’t already 😉 Cheers!
Very nice info and straight to the point. I am not sure if this is actually the best place to ask but do you people have any thoughts on where to employ some professional writers? Thx 🙂
It?¦s actually a cool and useful piece of information. I am glad that you shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
Salt trick for man growth
I got what you intend, thankyou for putting up.Woh I am glad to find this website through google. “Money is the most egalitarian force in society. It confers power on whoever holds it.” by Roger Starr.
Mitolyn review
Your article helped me a lot, is there any more related content? Thanks!
I’ve been absent for a while, but now I remember why I used to love this site. Thank you, I’ll try and check back more often. How frequently you update your website?
Salt trick for man
Regards for this terrific post, I am glad I detected this web site on yahoo.
great points altogether, you just gained a new reader. What would you suggest in regards to your post that you made some days ago? Any positive?
you are really a good webmaster. The web site loading speed is amazing. It seems that you’re doing any unique trick. In addition, The contents are masterpiece. you’ve done a excellent job on this topic!
nitric boost review
I’ve been surfing on-line greater than 3 hours as of late, but I by no means found any attention-grabbing article like yours. It is lovely value enough for me. Personally, if all site owners and bloggers made just right content material as you did, the web shall be much more helpful than ever before. “No one has the right to destroy another person’s belief by demanding empirical evidence.” by Ann Landers.
Excellent post. I was checking constantly this blog and I’m impressed! Extremely helpful information specifically the last part 🙂 I care for such information a lot. I was seeking this particular information for a very long time. Thank you and best of luck.
wonderful put up, very informative. I ponder why the other specialists of this sector do not realize this. You should continue your writing. I’m confident, you have a great readers’ base already!
Good day very nice site!! Man .. Beautiful .. Superb .. I’ll bookmark your site and take the feeds additionally?KI’m glad to seek out a lot of useful information here in the post, we want work out extra techniques in this regard, thank you for sharing. . . . . .
Pretty! This was a really wonderful post. Thank you for your provided information.
Regards for this marvellous post, I am glad I noticed this site on yahoo.
What¦s Taking place i am new to this, I stumbled upon this I have found It positively helpful and it has aided me out loads. I am hoping to contribute & assist other customers like its helped me. Good job.
Some genuinely great info , Sword lily I discovered this.
Mitolyn reviews
I enjoy the efforts you have put in this, thanks for all the great posts.
Thanks a bunch for sharing this with all of us you actually know what you’re talking about! Bookmarked. Please also visit my web site =). We could have a link exchange arrangement between us!
I have recently started a website, the information you provide on this website has helped me greatly. Thank you for all of your time & work.
Hi, I think your site might be having browser compatibility issues. When I look at your blog in Opera, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
It is perfect time to make some plans for the longer term and it is time to be happy. I have read this put up and if I may I desire to recommend you few attention-grabbing issues or tips. Perhaps you could write subsequent articles referring to this article. I desire to read even more issues approximately it!
I’ve been absent for some time, but now I remember why I used to love this web site. Thank you, I’ll try and check back more often. How frequently you update your web site?
There are actually loads of particulars like that to take into consideration. That could be a great point to carry up. I offer the ideas above as common inspiration but clearly there are questions like the one you carry up where a very powerful factor can be working in sincere good faith. I don?t know if finest practices have emerged around issues like that, however I’m positive that your job is clearly identified as a fair game. Each boys and girls feel the impression of only a moment’s pleasure, for the remainder of their lives.
Yeah bookmaking this wasn’t a speculative conclusion great post! .
I have been surfing on-line more than three hours these days, yet I by no means found any attention-grabbing article like yours. It?¦s pretty price enough for me. In my opinion, if all site owners and bloggers made excellent content as you probably did, the internet will likely be much more helpful than ever before.
Your house is valueble for me. Thanks!…
I saw a lot of website but I conceive this one has something special in it in it
I?¦ve recently started a website, the info you provide on this website has helped me tremendously. Thanks for all of your time & work.
Good info. Lucky me I reach on your website by accident, I bookmarked it.
Wow, marvelous blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your web site is fantastic, as well as the content!
Some really nice and useful info on this internet site, also I think the style holds superb features.
This design is spectacular! You most certainly know how to keep a reader amused. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Excellent job. I really enjoyed what you had to say, and more than that, how you presented it. Too cool!
Hi there, I discovered your web site via Google while searching for a related matter, your website came up, it seems good. I have bookmarked it in my google bookmarks.
Excellent post. I was checking continuously this blog and I am impressed! Extremely helpful info specially the last part 🙂 I care for such information a lot. I was looking for this particular info for a very long time. Thank you and good luck.
you could have a fantastic weblog here! would you like to make some invite posts on my weblog?
nitric boost works
I like this website very much, Its a very nice billet to read and obtain info .
nitric boost ingredients
It is in reality a great and helpful piece of info. I’m satisfied that you simply shared this useful info with us. Please keep us up to date like this. Thank you for sharing.
nitric boost tonic
We’re a group of volunteers and opening a new scheme in our community. Your web site offered us with valuable info to work on. You’ve done an impressive job and our whole community will be thankful to you.
Just wanna remark that you have a very nice website , I like the style it actually stands out.
Mitolyn is a cutting-edge natural dietary supplement designed to support effective weight loss and improve overall wellness.
Very interesting information!Perfect just what I was searching for!
Salt trick to stay hard
Very great post. I just stumbled upon your weblog and wished to say that I have truly enjoyed surfing around your weblog posts. In any case I will be subscribing in your feed and I’m hoping you write again very soon!
Salt trick for man
ProDentim is a cutting-edge oral health supplement designed to improve dental and gum health by leveraging natural probiotics and nutrients.
I conceive this website has got some really great info for everyone :D. “Believe those who are seeking the truth doubt those who find it.” by Andre Gide.
Salt trick for man
ProDentim is a cutting-edge oral health supplement designed to improve dental and gum health by leveraging natural probiotics and nutrients.
Hi, Neat post. There is a problem with your web site in internet explorer, would test this… IE still is the market leader and a large portion of people will miss your great writing due to this problem.
Salt trick for man
Do you mind if I quote a few of your articles as long as I provide credit and sources back to your weblog? My blog site is in the very same niche as yours and my users would certainly benefit from some of the information you present here. Please let me know if this okay with you. Thanks!
Salt trick for men in bed
I really like your blog.. very nice colors & theme. Did you design this website yourself or did you hire someone to do it for you? Plz answer back as I’m looking to construct my own blog and would like to know where u got this from. thank you
I discovered your blog website on google and test a few of your early posts. Continue to maintain up the excellent operate. I just additional up your RSS feed to my MSN Information Reader. In search of forward to studying extra from you afterward!…
Hello there, just became aware of your blog through Google, and found that it’s really informative. I am going to watch out for brussels. I will be grateful if you continue this in future. Many people will be benefited from your writing. Cheers!
so much wonderful info on here, : D.
Salt trick explained
Definitely, what a splendid website and educative posts, I surely will bookmark your site.Have an awsome day!
I discovered your weblog site on google and examine just a few of your early posts. Proceed to maintain up the very good operate. I simply extra up your RSS feed to my MSN Information Reader. In search of forward to reading more from you afterward!…
Mitolyn is a cutting-edge natural dietary supplement designed to support effective weight loss and improve overall wellness.
Mounjaro recipe
Real clear web site, regards for this post.
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
Very interesting subject , thanks for putting up.
I cling on to listening to the rumor lecture about receiving boundless online grant applications so I have been looking around for the most excellent site to get one. Could you tell me please, where could i get some?
Really nice layout and great written content, absolutely nothing else we require : D.
Mounjaro natural recipe
Can I simply say what a reduction to search out somebody who really knows what theyre speaking about on the internet. You definitely know how one can carry an issue to mild and make it important. More folks have to read this and perceive this side of the story. I cant believe youre not more in style because you positively have the gift.
I was curious if you ever thought of changing the page layout of your blog? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or two images. Maybe you could space it out better?
Real nice style and good content material, very little else we want : D.
I have been examinating out many of your stories and i can state nice stuff. I will definitely bookmark your site.
Very excellent info can be found on website. “Time discovers truth.” by Lucius Annaeus Seneca.
Natural mounjaro
Great post, you have pointed out some fantastic points, I as well believe this s a very great website.
very good post, i certainly love this web site, keep on it
I?¦m now not positive where you’re getting your info, but good topic. I must spend a while finding out much more or figuring out more. Thanks for wonderful information I was in search of this info for my mission.
This blog is definitely rather handy since I’m at the moment creating an internet floral website – although I am only starting out therefore it’s really fairly small, nothing like this site. Can link to a few of the posts here as they are quite. Thanks much. Zoey Olsen
I like your writing style really loving this internet site.
A lot of the things you claim happens to be astonishingly accurate and that makes me ponder the reason why I hadn’t looked at this in this light before. This particular article truly did turn the light on for me as far as this particular topic goes. Nonetheless at this time there is one issue I am not really too cozy with so whilst I try to reconcile that with the actual central idea of your point, permit me observe just what the rest of your visitors have to say.Well done.
You are my inhalation, I own few web logs and infrequently run out from to post : (.
I loved as much as you will obtain carried out right here. The comic strip is tasteful, your authored material stylish. nonetheless, you command get got an impatience over that you wish be delivering the following. in poor health for sure come further formerly once more since precisely the similar nearly very steadily inside of case you defend this increase.
Mitolyn reviews
I was very pleased to search out this net-site.I wished to thanks for your time for this glorious read!! I positively having fun with every little little bit of it and I have you bookmarked to take a look at new stuff you blog post.
wonderful post, very informative. I wonder why the other experts of this sector don’t notice this. You must continue your writing. I’m confident, you’ve a huge readers’ base already!
You are my intake, I possess few web logs and rarely run out from to post .
Mitolyn
The next time I read a weblog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I truly thought youd have something fascinating to say. All I hear is a bunch of whining about one thing that you may fix for those who werent too busy on the lookout for attention.
I have been absent for some time, but now I remember why I used to love this website. Thank you, I will try and check back more often. How frequently you update your web site?
I have recently started a website, the info you offer on this web site has helped me greatly. Thanks for all of your time & work.
Very interesting points you have noted, appreciate it for putting up.
Thanx for the effort, keep up the good work Great work, I am going to start a small Blog Engine course work using your site I hope you enjoy blogging with the popular BlogEngine.net.Thethoughts you express are really awesome. Hope you will right some more posts.
I went over this web site and I believe you have a lot of fantastic info , saved to my bookmarks (:.
Keep up the fantastic piece of work, I read few articles on this website and I think that your website is really interesting and holds lots of superb info .
Hi, Neat post. There’s a problem along with your web site in web explorer, may check this… IE nonetheless is the market leader and a huge component to other folks will pass over your wonderful writing because of this problem.
I don’t even understand how I stopped up right here, but I assumed this put up used to be great. I don’t know who you are but certainly you are going to a famous blogger when you aren’t already 😉 Cheers!
Moundrops reviews
The following time I read a weblog, I hope that it doesnt disappoint me as a lot as this one. I imply, I know it was my option to read, however I actually thought youd have something attention-grabbing to say. All I hear is a bunch of whining about one thing that you can fix should you werent too busy searching for attention.
Moundrops review
Hello. excellent job. I did not imagine this. This is a splendid story. Thanks!
Some really wonderful content on this internet site, thankyou for contribution.
Good write-up, I’m normal visitor of one’s website, maintain up the excellent operate, and It’s going to be a regular visitor for a long time.
We are a gaggle of volunteers and starting a brand new scheme in our community. Your site provided us with helpful info to work on. You’ve performed an impressive job and our entire group can be grateful to you.
whoah this weblog is great i really like reading your posts. Keep up the good paintings! You understand, many persons are looking round for this information, you could aid them greatly.
You have noted very interesting points! ps nice site. “By their own follies they perished, the fools.” by Homer.
You completed a few fine points there. I did a search on the matter and found mainly persons will agree with your blog.
Its excellent as your other posts : D, thankyou for posting. “Too much sensibility creates unhappiness too much insensibility leads to crime.” by Charles Maurice de Talleyrand.
Mitolyn reviews
It is really a nice and useful piece of information. I’m glad that you shared this helpful information with us. Please keep us informed like this. Thank you for sharing.
magnificent issues altogether, you just gained a logo new reader. What might you suggest in regards to your submit that you just made a few days in the past? Any sure?
I’m typically to running a blog and i actually recognize your content. The article has really peaks my interest. I’m going to bookmark your site and preserve checking for new information.
This is the fitting weblog for anyone who needs to seek out out about this topic. You notice a lot its virtually hard to argue with you (not that I truly would need…HaHa). You undoubtedly put a brand new spin on a subject thats been written about for years. Nice stuff, simply nice!
Pretty nice post. I just stumbled upon your blog and wished to say that I’ve truly enjoyed browsing your blog posts. In any case I’ll be subscribing to your rss feed and I hope you write again soon!
A person necessarily lend a hand to make significantly posts I would state. This is the very first time I frequented your web page and up to now? I amazed with the analysis you made to make this actual put up amazing. Fantastic activity!
Can I just say what a relief to find someone who actually knows what theyre talking about on the internet. You definitely know how to bring an issue to light and make it important. More people need to read this and understand this side of the story. I cant believe youre not more popular because you definitely have the gift.
I’m so happy to read this. This is the kind of manual that needs to be given and not the accidental misinformation that’s at the other blogs. Appreciate your sharing this greatest doc.
Mitolyn reviews
certainly like your web site but you have to take a look at the spelling on quite a few of your posts. Several of them are rife with spelling problems and I in finding it very troublesome to inform the truth then again I will certainly come back again.
I am now not sure the place you are getting your information, however good topic. I must spend some time studying more or figuring out more. Thanks for wonderful info I was looking for this information for my mission.
Hello, I think your website might be having browser compatibility issues. When I look at your blog site in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, awesome blog!
I was very happy to find this web-site.I wanted to thanks to your time for this wonderful read!! I undoubtedly enjoying every little little bit of it and I’ve you bookmarked to take a look at new stuff you blog post.
Great line up. We will be linking to this great article on our site. Keep up the good writing.
Mitolyn
Mitolyn reviews
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! By the way, how can we communicate?
Mitolyn reviews
It¦s actually a great and helpful piece of info. I¦m happy that you shared this useful info with us. Please keep us up to date like this. Thank you for sharing.
Magnificent items from you, man. I have be mindful your stuff prior to and you’re simply extremely wonderful. I actually like what you have bought here, really like what you’re saying and the way wherein you are saying it. You are making it enjoyable and you still take care of to stay it sensible. I cant wait to learn much more from you. That is actually a tremendous web site.
I got good info from your blog
Very interesting info !Perfect just what I was searching for! “Peace, commerce and honest friendship with all nations entangling alliances with none.” by Thomas Jefferson.
Woh I love your posts, bookmarked! .
I like this website very much, Its a rattling nice situation to read and find information.
I conceive you have mentioned some very interesting details , thanks for the post.
hey there and thank you for your information – I’ve definitely picked up something new from right here. I did however expertise several technical points using this web site, since I experienced to reload the web site lots of times previous to I could get it to load properly. I had been wondering if your hosting is OK? Not that I am complaining, but slow loading instances times will very frequently affect your placement in google and can damage your high quality score if ads and marketing with Adwords. Well I am adding this RSS to my e-mail and can look out for much more of your respective exciting content. Ensure that you update this again soon..
Mitolyn reviews
I have been examinating out a few of your posts and i can claim pretty nice stuff. I will make sure to bookmark your blog.
Simply wanna comment on few general things, The website pattern is perfect, the subject material is rattling wonderful. “War is much too serious a matter to be entrusted to the military.” by Georges Clemenceau.
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! However, how can we communicate?
Mitolyn review
Good day! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
I am perpetually thought about this, thanks for posting.
Wonderful site. Lots of helpful info here. I am sending it to several pals ans additionally sharing in delicious. And obviously, thanks to your effort!
Hi, I think your site might be having browser compatibility issues. When I look at your website in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
Mitolyn reviews
I believe other website proprietors should take this site as an model, very clean and fantastic user genial pattern.
Some genuinely wonderful blog posts on this internet site, thank you for contribution. “We are always in search of the redeeming formula, the crystallizing thought.” by Etty Hillesum.
I envy your work, thankyou for all the good posts.
Just wish to say your article is as astonishing. The clarity in your post is simply cool and i can assume you’re an expert on this subject. Well with your permission allow me to grab your feed to keep up to date with forthcoming post. Thanks a million and please continue the enjoyable work.
I was just seeking this info for a while. After six hours of continuous Googleing, at last I got it in your web site. I wonder what is the lack of Google strategy that don’t rank this type of informative web sites in top of the list. Generally the top web sites are full of garbage.
excellent points altogether, you simply gained a new reader. What would you recommend about your post that you made some days ago? Any positive?
Great blog right here! Additionally your web site loads up very fast! What web host are you using? Can I am getting your associate link for your host? I wish my web site loaded up as quickly as yours lol
Hi, I think your site might be having browser compatibility issues. When I look at your website in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
Hi there! Someone in my Myspace group shared this site with us so I came to take a look. I’m definitely loving the information. I’m bookmarking and will be tweeting this to my followers! Terrific blog and outstanding design.
Hi, Neat post. There’s an issue together with your website in web explorer, could test this?K IE still is the marketplace chief and a good section of other folks will miss your great writing due to this problem.
An interesting discussion is worth comment. I think that you should write more on this topic, it might not be a taboo subject but generally people are not enough to speak on such topics. To the next. Cheers
You have observed very interesting points! ps decent internet site. “Ask me no questions, and I’ll tell you no fibs.” by Oliver Goldsmith.
I genuinely enjoy reading on this site, it has wonderful blog posts.
Very interesting info!Perfect just what I was searching for!
I have been exploring for a bit for any high-quality articles or blog posts on this sort of area . Exploring in Yahoo I eventually stumbled upon this site. Studying this info So i?¦m satisfied to express that I have a very just right uncanny feeling I discovered exactly what I needed. I such a lot undoubtedly will make sure to do not put out of your mind this website and provides it a look regularly.
Its like you read my mind! You seem to know so much about this, like you wrote the book in it or something. I think that you could do with some pics to drive the message home a bit, but instead of that, this is fantastic blog. A great read. I’ll definitely be back.
Iran Charter ( ایران چارتر ) is Iran’s first online charter and flight ticket purchase system Charter,as the first comprehensive online ticket service provider of charter airline tickets,seeks to provide easy and convenient services to customers for easy purchase of airline tickets,so we believe that the first principle of e-commerce is the ease of operation, with a contract As a ticket supplier,We have made it easy for you with charter companies and different airlines.
I like this blog very much, Its a very nice post to read and get info .
Mitolyn is a cutting-edge natural dietary supplement designed to support effective weight loss and improve overall wellness.
Some really interesting info , well written and loosely user friendly.
Keep working ,great job!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
The heart of your writing whilst appearing reasonable in the beginning, did not settle very well with me after some time. Someplace throughout the paragraphs you managed to make me a believer unfortunately just for a very short while. I still have got a problem with your leaps in logic and one would do nicely to fill in those gaps. In the event you can accomplish that, I could undoubtedly be fascinated.
LeanBiome utilizes a blend of probiotics and natural plant extracts to promote weight loss by restoring a healthy balance of gut bacteria.
It’s actually a great and helpful piece of information. I’m happy that you just shared this useful info with us. Please keep us up to date like this. Thank you for sharing.
Quietum Plus has been designed for all ages and medical conditions in order to naturally support your brain and auditory system.
Very interesting topic, regards for putting up.
I do not even know how I ended up here, but I thought this post was great. I don’t know who you are but certainly you’re going to a famous blogger if you aren’t already 😉 Cheers!
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
naturally like your web-site but you have to take a look at the spelling on quite a few of your posts. Many of them are rife with spelling problems and I find it very bothersome to tell the reality then again I will surely come back again.
Hi! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing many months of hard work due to no backup. Do you have any solutions to prevent hackers?
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
I have recently started a blog, the info you offer on this web site has helped me greatly. Thank you for all of your time & work.
Some really interesting info , well written and broadly user genial.
There are some interesting time limits on this article however I don’t know if I see all of them middle to heart. There is some validity but I’ll take hold opinion till I look into it further. Good article , thanks and we wish more! Added to FeedBurner as effectively
Excellent blog here! Also your web site loads up fast! What web host are you using? Can I get your affiliate link to your host? I wish my web site loaded up as fast as yours lol
I went over this web site and I believe you have a lot of wonderful info, saved to bookmarks (:.
Loving the info on this site, you have done great job on the articles.
I’m so happy to read this. This is the kind of manual that needs to be given and not the accidental misinformation that’s at the other blogs. Appreciate your sharing this greatest doc.
I’ve read some good stuff here. Definitely worth bookmarking for revisiting. I wonder how much effort you put to make such a magnificent informative web site.
I enjoy the efforts you have put in this, thanks for all the great content.
certainly like your web site but you need to test the spelling on quite a few of your posts. A number of them are rife with spelling issues and I to find it very troublesome to tell the truth however I?¦ll certainly come again again.
I enjoy your work, appreciate it for all the interesting articles.
Thank you for another informative web site. Where else could I get that kind of info written in such a perfect way? I have a project that I’m just now working on, and I have been on the look out for such information.
I was wondering if you ever thought of changing the page layout of your site? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or 2 pictures. Maybe you could space it out better?
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
Whats up this is somewhat of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding expertise so I wanted to get advice from someone with experience. Any help would be greatly appreciated!
Hi there very cool blog!! Man .. Excellent .. Superb .. I will bookmark your web site and take the feeds additionally?KI am happy to search out a lot of helpful info here in the post, we want develop extra strategies on this regard, thank you for sharing. . . . . .
I truly treasure your work, Great post.
I got what you mean ,bookmarked, very nice website .
Utterly composed content, thank you for entropy. “Necessity is the mother of taking chances.” by Mark Twain.
It¦s really a cool and useful piece of info. I am happy that you shared this useful info with us. Please stay us informed like this. Thank you for sharing.
Excellent website. Lots of useful info here. I’m sending it to some friends ans additionally sharing in delicious. And naturally, thank you on your sweat!
Heya i’m for the first time here. I found this board and I in finding It truly useful & it helped me out much. I’m hoping to provide one thing back and aid others like you helped me.
This web site is really a walk-through for all of the info you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely discover it.
Thanks for the sensible critique. Me & my neighbor were just preparing to do a little research about this. We got a grab a book from our local library but I think I learned more clear from this post. I am very glad to see such magnificent info being shared freely out there.
I’m very happy to read this. This is the type of manual that needs to be given and not the accidental misinformation that is at the other blogs. Appreciate your sharing this best doc.
naturally like your website but you have to check the spelling on quite a few of your posts. A number of them are rife with spelling problems and I to find it very bothersome to inform the truth however I will surely come again again.
Hello, Neat post. There’s an issue along with your website in internet explorer, may test this?K IE nonetheless is the marketplace chief and a large portion of folks will pass over your wonderful writing because of this problem.
I love it when people come together and share opinions, great blog, keep it up.
Hiya very nice web site!! Man .. Beautiful .. Wonderful .. I will bookmark your web site and take the feeds additionally…I’m glad to seek out so many helpful information here within the publish, we need work out more strategies on this regard, thanks for sharing. . . . . .
I am impressed with this website , real I am a big fan .
What’s Taking place i am new to this, I stumbled upon this I have found It positively helpful and it has helped me out loads. I’m hoping to contribute & help other customers like its aided me. Good job.
The Billionaire Brain Wave is a digital program designed to help individuals unlock their financial potential by leveraging cutting-edge brainwave technology.
I will right away take hold of your rss as I can’t find your e-mail subscription link or e-newsletter service. Do you’ve any? Kindly let me understand so that I could subscribe. Thanks.
Fantastic site. Plenty of useful info here. I am sending it to several friends ans also sharing in delicious. And naturally, thanks for your effort!
fantastic points altogether, you just gained a new reader. What would you suggest in regards to your post that you made some days ago? Any positive?
ProstaVive is a dietary supplement designed to support prostate health and improve urinary function in men, particularly those over the age of 40.
I have been exploring for a little bit for any high-quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this web site. Reading this info So i’m happy to convey that I’ve an incredibly good uncanny feeling I discovered just what I needed. I most certainly will make sure to don’t forget this website and give it a look on a constant basis.
I am now not certain where you’re getting your info, but great topic. I must spend a while studying much more or working out more. Thanks for wonderful info I used to be on the lookout for this info for my mission.
As I web-site possessor I believe the content matter here is rattling excellent , appreciate it for your efforts. You should keep it up forever! Good Luck.
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You definitely know what youre talking about, why waste your intelligence on just posting videos to your blog when you could be giving us something informative to read?
ProDentim is an innovative dietary supplement designed to support oral health using a blend of probiotics, natural ingredients, and essential nutrients.
Simply wanna state that this is extremely helpful, Thanks for taking your time to write this.
Great write-up, I am regular visitor of one’s web site, maintain up the excellent operate, and It is going to be a regular visitor for a long time.
Greetings! This is my 1st comment here so I just wanted to give a quick shout out and say I truly enjoy reading through your blog posts. Can you recommend any other blogs/websites/forums that deal with the same topics? Thanks!
I am no longer positive the place you are getting your information, however great topic. I needs to spend some time studying much more or understanding more. Thank you for wonderful information I used to be on the lookout for this info for my mission.
I have been browsing on-line more than three hours lately, yet I never found any fascinating article like yours. It is pretty value sufficient for me. In my opinion, if all web owners and bloggers made excellent content material as you probably did, the net will be much more helpful than ever before. “When there is a lack of honor in government, the morals of the whole people are poisoned.” by Herbert Clark Hoover.
After study a couple of of the weblog posts in your web site now, and I really like your approach of blogging. I bookmarked it to my bookmark web site record and shall be checking again soon. Pls take a look at my web page as effectively and let me know what you think.
Prostadine is a dietary supplement formulated to support prostate health and urinary function, particularly in men over 40. wellness.
Thank you, I have just been looking for info about this subject for ages and yours is the greatest I’ve came upon till now. However, what about the conclusion? Are you sure concerning the supply?
Thanks a bunch for sharing this with all of us you actually know what you’re talking about! Bookmarked. Please also visit my web site =). We could have a link exchange agreement between us!
This is the right blog for anyone who wants to find out about this topic. You realize so much its almost hard to argue with you (not that I actually would want…HaHa). You definitely put a new spin on a topic thats been written about for years. Great stuff, just great!
You actually make it seem really easy along with your presentation but I find this matter to be actually something that I feel I might never understand. It kind of feels too complicated and very huge for me. I am having a look forward for your subsequent put up, I¦ll try to get the cling of it!
Hmm is anyone else having problems with the images on this blog loading? I’m trying to figure out if its a problem on my end or if it’s the blog. Any feed-back would be greatly appreciated.
Simply desire to say your article is as astonishing. The clarity to your post is simply excellent and that i could think you are a professional in this subject. Well together with your permission let me to snatch your RSS feed to keep updated with coming near near post. Thank you 1,000,000 and please continue the gratifying work.
This really answered my problem, thank you!
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
so much great info on here, : D.
I real thankful to find this site on bing, just what I was searching for : D also saved to bookmarks.
Nice read, I just passed this onto a friend who was doing a little research on that. And he just bought me lunch as I found it for him smile So let me rephrase that: Thanks for lunch!
Thank you for sharing superb informations. Your web-site is very cool. I am impressed by the details that you’ve on this website. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for extra articles. You, my pal, ROCK! I found simply the information I already searched all over the place and simply couldn’t come across. What a perfect website.
There is noticeably a bundle to learn about this. I assume you made certain nice points in features also.
We stumbled over here different page and thought I should check things out. I like what I see so i am just following you. Look forward to looking over your web page again.
Wow that was strange. I just wrote an very long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Anyway, just wanted to say wonderful blog!
I like the helpful info you supply for your articles. I will bookmark your blog and take a look at again right here regularly. I’m relatively certain I will be informed a lot of new stuff proper here! Best of luck for the next!
Some genuinely nice and utilitarian info on this internet site, as well I conceive the style and design holds fantastic features.
I¦ve been exploring for a little for any high quality articles or blog posts in this kind of area . Exploring in Yahoo I at last stumbled upon this website. Studying this information So i am satisfied to exhibit that I have a very excellent uncanny feeling I discovered exactly what I needed. I most certainly will make sure to do not disregard this site and give it a look on a constant basis.
wonderful post.Never knew this, appreciate it for letting me know.
Fantastic beat ! I wish to apprentice whilst you amend your website, how could i subscribe for a weblog web site? The account helped me a appropriate deal. I have been a little bit familiar of this your broadcast provided bright transparent concept
Please let me know if you’re looking for a article writer for your blog. You have some really great posts and I think I would be a good asset. If you ever want to take some of the load off, I’d absolutely love to write some articles for your blog in exchange for a link back to mine. Please shoot me an e-mail if interested. Thank you!
wonderful post, very informative. I wonder why the other experts of this sector do not notice this. You must continue your writing. I am sure, you have a great readers’ base already!
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
I love your writing style truly enjoying this internet site.
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I think this website has some very good information for everyone : D.
Good day! Do you know if they make any plugins to safeguard against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
Just wanna input that you have a very nice website , I like the design and style it actually stands out.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Sweet blog! I found it while searching on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thanks
Pretty section of content. I just stumbled upon your web site and in accession capital to assert that I acquire in fact enjoyed account your blog posts. Anyway I’ll be subscribing to your augment and even I achievement you access consistently fast.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
so much wonderful info on here, : D.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.com/register?ref=P9L9FQKY